myBlog: Online-Präsenz
myMiBlog "Online-Präsenz"




















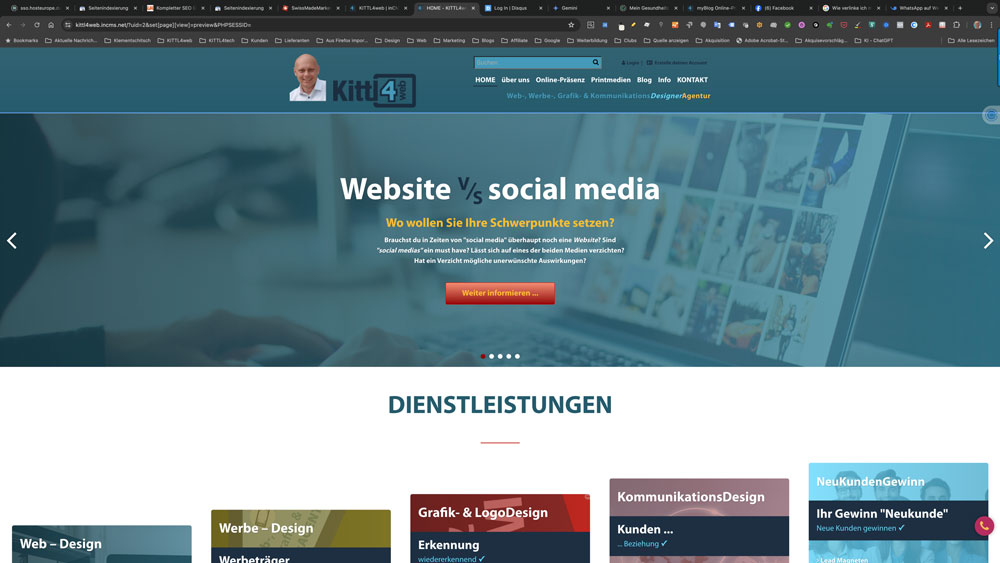
Elemente einer Website
Wichtige Elemente einer erfolgreichen Website ...
... und Tipps für ein ansprechendes Design
Ein herzliches Hallo und Griaß eich!
Egal ob ihr als Einzelunternehmer, Kleinstunternehmer, Gewerbetreibender, Dienstleister, im Gesundheitswesen oder in der Gastronomie tätig seid – oder einer Website kritisch gegenübersteht, eine professionelle Website ist heutzutage unerlässlich.
Wenn du als EPU, Klein- oder Kleinstunternehmer, Gewerbetreibender, Dienstleister oder in den Bereichen Gesundheitsberufe oder Gastronomie im Bezirk Liezen tätig bist, dann ist dieser Beitrag genau für dich. Heute sprechen wir über die wichtigen Elemente einer erfolgreichen Website und wie du sie optimal gestalten kannst, um deine Kunden zu begeistern und dein Geschäft voranzubringen.
1. Wichtige Elemente einer erfolgreichen Website
Navigation
-
Eine klare und intuitive Navigation ist das A und O jeder Website. Deine Besucher sollen schnell und ohne Umwege die gewünschten Informationen finden. Achte darauf, dass das Menü übersichtlich gestaltet ist und wichtige Seiten wie „Über uns“, „Leistungen“ und „Kontakt“ leicht erreichbar sind.
Inhalte
Deine Inhalte sollten informativ, relevant und ansprechend sein. Das bedeutet:
-
Klare und prägnante Texte: Vermeide Fachjargon und schreibt verständlich.
-
Hochwertige Bilder und Videos: Diese können Deine Produkte oder Dienstleistungen besser präsentieren.
-
Aktuelle Informationen: Halte deine Website aktuell, um Vertrauen bei deinen Kunden zu schaffen.
Handlungsaufforderungen (Call-to-Actions, CTAs)
-
Animiere deine Besucher zum Handeln! Platziere gut sichtbare Call-to-Action-Buttons wie „Jetzt anfragen“, „Termin buchen“ oder „Mehr erfahren“. Diese sollten auffällig, aber nicht aufdringlich sein.
2. Best Practices für Design und Benutzerfreundlichkeit
Ein ansprechendes Design und eine hohe Benutzerfreundlichkeit sind wesentliche Faktoren für den Erfolg deiner Website. Hier einige Best Practices:
Design-Tipps
-
Einfache und saubere Gestaltung: Vermeide überladene Seiten. Ein minimalistisches Design mit viel Weißraum sorgt für eine angenehme Lesbarkeit und lenkt den Fokus auf die wesentlichen Inhalte.
-
Konsistente Farb- und Schriftwahl: Farben, Schriftarten und Layouts sind gleich durchgängig und entsprechen deinem Branding, um einen professionellen wie konsistenten Eindruck zu vermitteln.
-
Mobile Optimierung: Da immer mehr Menschen über ihr Smartphone ins Internet gehen, sollte deine Website auf allen Geräten einwandfrei funktionieren. Responsive Design ist hier das Stichwort.
-
Visuelle Hierarchie: Hebe wichtige Elemente hervor und sorge für eine klare Struktur.
Benutzer
-
Schnelle Ladezeiten: Deine Website sollte schnell geladen werden, da lange Wartezeiten Besucher abschrecken. Es ist vorteilhaft Bilder entsprechend zu komprimieren. Unnötige Plugins solltest du vermeidet.
-
Barrierefreiheit: Achte darauf, dass auch Menschen mit Einschränkungen deine Website problemlos nutzen können.
-
Einfache Formulare: Kontaktformulare sollten übersichtlich und leicht auszufüllen sein.
3. Beispiele für gut gestaltete Websites
Schauen wir uns einige inspirierende Beispiele an:
Beispiel 1: Gastrobetrieb
-
Eine Website für ein Restaurant könnte eine visuell ansprechenden Galerie mit Fotos beliebter Gerichte wiedergeben, eine einfache Online-Reservierungsfunktion beinhalten und gut platzierte CTAs (Call to Action Buttons) wie z. B. „Tisch reservieren“ enthalten.
-
Die Website eines Gasthauses könnte appetitanregende Bilder, eine übersichtliche Speisekarte und einen einfachen Reservierungsprozess bieten.
Beispiel 2: Dienstleister
-
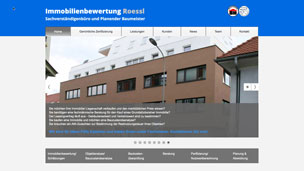
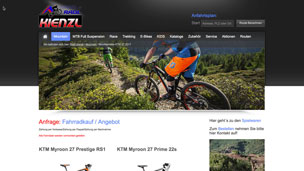
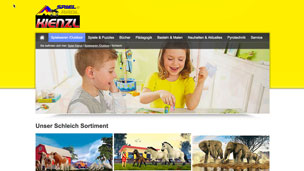
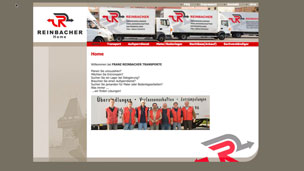
Für einen Dienstleister wäre eine klare Darstellung der angebotenen Leistungen, Kundenbewertungen und ein leicht zugängliches Kontaktformular wichtig. Ein „Kostenloses Erstgespräch buchen“-Button kann hier Wunder wirken.
-
Ein Friseur-Salon könnte mit Vorher-Nachher-Bildern, Kundenbewertungen und einem Online-Terminbuchungssystem punkten.
Beispiel 3: Gesundheitsberuf
-
Eine Praxis-Website sollte vertrauenswürdig und professionell wirken, mit Informationen zu den angebotenen Behandlungen, Vorstellung des Teams und Möglichkeit zur einfacheren Terminvereinbarung.
-
Eine Arztpraxis könnte auf einer klar strukturierten Seite Informationen zu den angebotenen Leistungen, Öffnungszeiten und einen direkten Kontakt-Button präsentieren.
Fazit
Eine gut gestaltete und benutzerfreundliche Website ist kein Hexenwerk. Mit klarer Navigation, beliebten Inhalten und gut platzierten CTAs kannst du viel erreichen. Achte zudem auf ein konsistentes Design und schnelle Ladezeiten, um deinen Besuchern ein positives Erlebnis zu bieten.
Wenn du Hilfe bei der Erstellung oder Optimierung deiner Website brauchst, stehe ich dir gerne zur Seite. Gemeinsam machen wir deine Online-Präsenz zu einem echten Erfolg!
Du findest den Inhalt dieses Blogs empfehlenswert, dann Teile in mit deinen Freunden!
Herzliche Grüße
Udo B. S. KITTL
KITTL4web | Web-, Werbe-,
Grafik- & KommunikationsDesignerAgentur
Gefällt dir dieser Artikel?
Abonniere unsere Newsletter von KITTL4web, um die neuesten Artikel direkt in deinem Posteingang zu erhalten.
Vielen Dank, dass du dich für die E-Mail-Updates (Newsletter) von KITTL4web angemeldet hast! Wenn du dich zu einem späteren Zeitpunkt wieder abmelden möchten, findest du in allen E-Mails, die du von KITTL4web erhältst, immer am Ende in der E-Mail-Signatur, einen Link zur Abmeldung.
Dein Feedback ist uns wichtig
Was hältst du von diesem Blogartikel? Hinterlasse uns einen Kommentar!